Introduction
You can embed Slack into website easily in a few moments. Read the instructions on how to embed chat into website and prepare your Live Chat widget for action.
We as human beings constantly procrastinate on one task or another due to being anxious towards challenges, we are about to face whilst trying to accomplish the task at hand. If that is true, we can assure you – to embed Slack channel into website is easy. Go ahead and give it a go, embed chat into website and you'll see how much more interaction with website visitors improves with website visitors. We can assure you - in just a few moments you can embed Slack into the website.
Find out how!
Embed Slack, talk to your visitors via SignalZen widget
We have a text about how you can benefit from Slack – a worldwide known messaging platform for business. SignalZen goes one step ahead and joins two ends together: our Live Chat widget mediates between Slack messaging platform and the client's website. This means that someone who visits your web page is able to get in contact with a company agent via SignalZen Slack Live Chat widget on the website. Embed Slack into website, integrate SignalZen widget and feel the difference.
The main benefit of Slack website integration is that the agents do not have to change and constantly keep switching from their internal messaging software to Live Chat software. This completely eliminates delays in replies and makes the conversation process smoother and faster for both sides.
Here we share some easy steps to make your Live Chat work.
Tutorial: To embed Slack on website is easy!
Just enlist in SignalZen and carefully follow the integration wizard.
STEP 1
Sign up. It’s easy, safe and takes just a few moments to embed Slack channel into website.

STEP 2
Once you’re in, hit the Integration button at the bottom of the right-hand side menu and start to embed chat into website.
You'll find a code in the sections which should be integrated into the website. Do not forget to refresh. After this step you should already see SignalZen Widget on the bottom right of your website. When finished, hit NEXT.

STEP 3
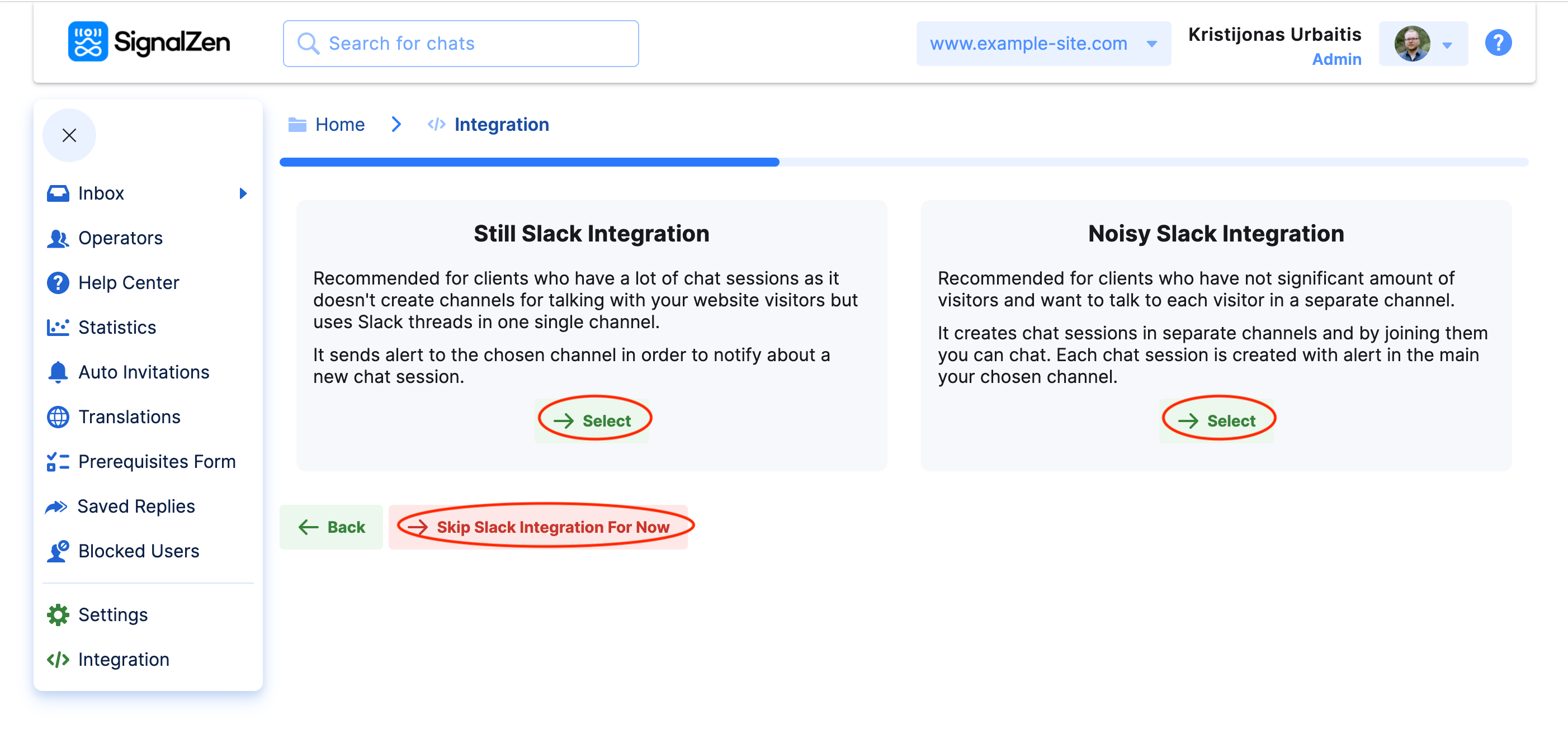
This step lets you to choose which type of Slack Live Chat integration you want to use: Still or Noisy. Still Slack Live Chat integration type takes action via conversation threads. This type uses threads for conversations instead of creating channels.
If the company doesn't have a significant amount of Live Chat interactions, embed Slack channel that is named Noisy.
You can also skip this step for now and make adjustments later if unsure or you can change your settings in time, when business circumstances change.

STEP 4
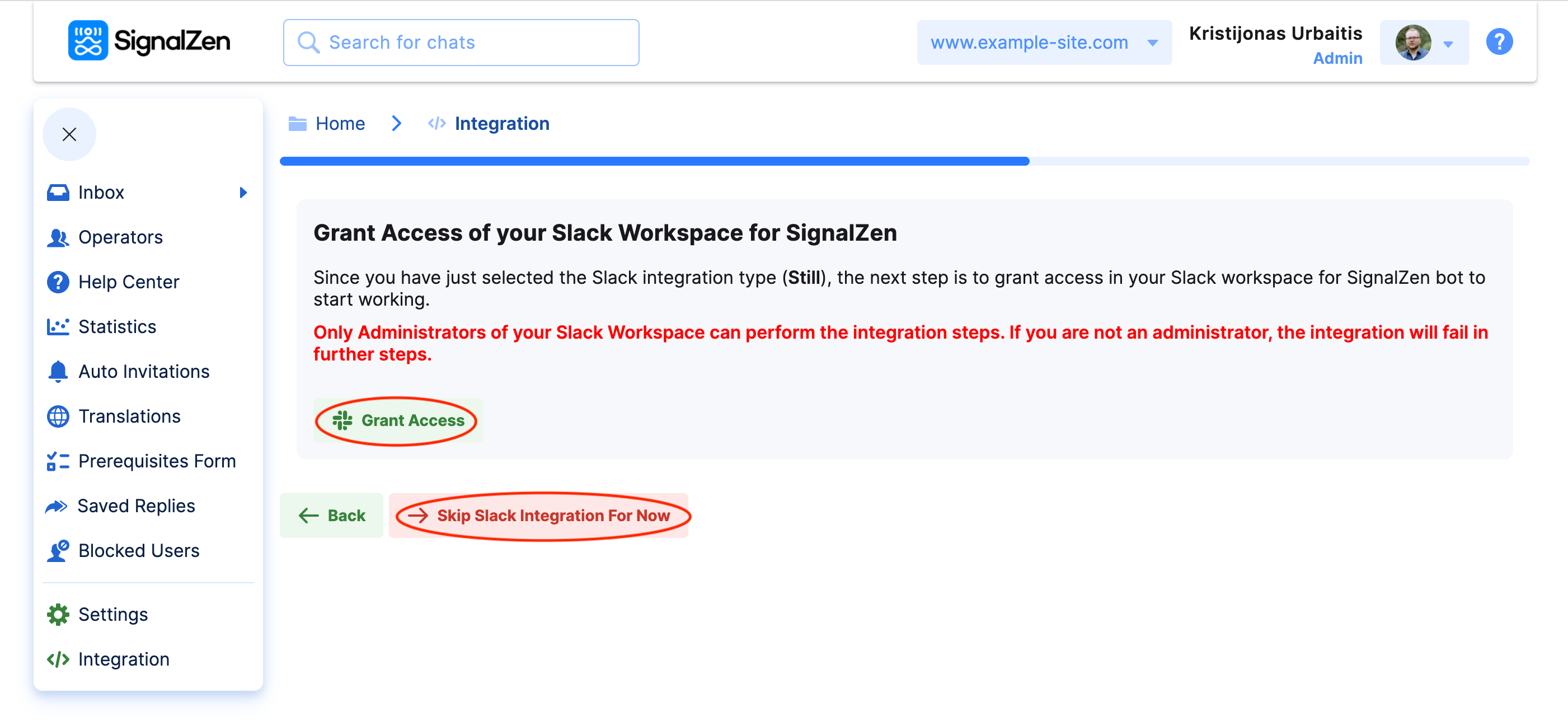
When you embed Slack channel in website a permission should be given to SignalZen bot to start it's work. You will also be prompt-alerted at this step that you need the rights for administrator level to Slack workspace.

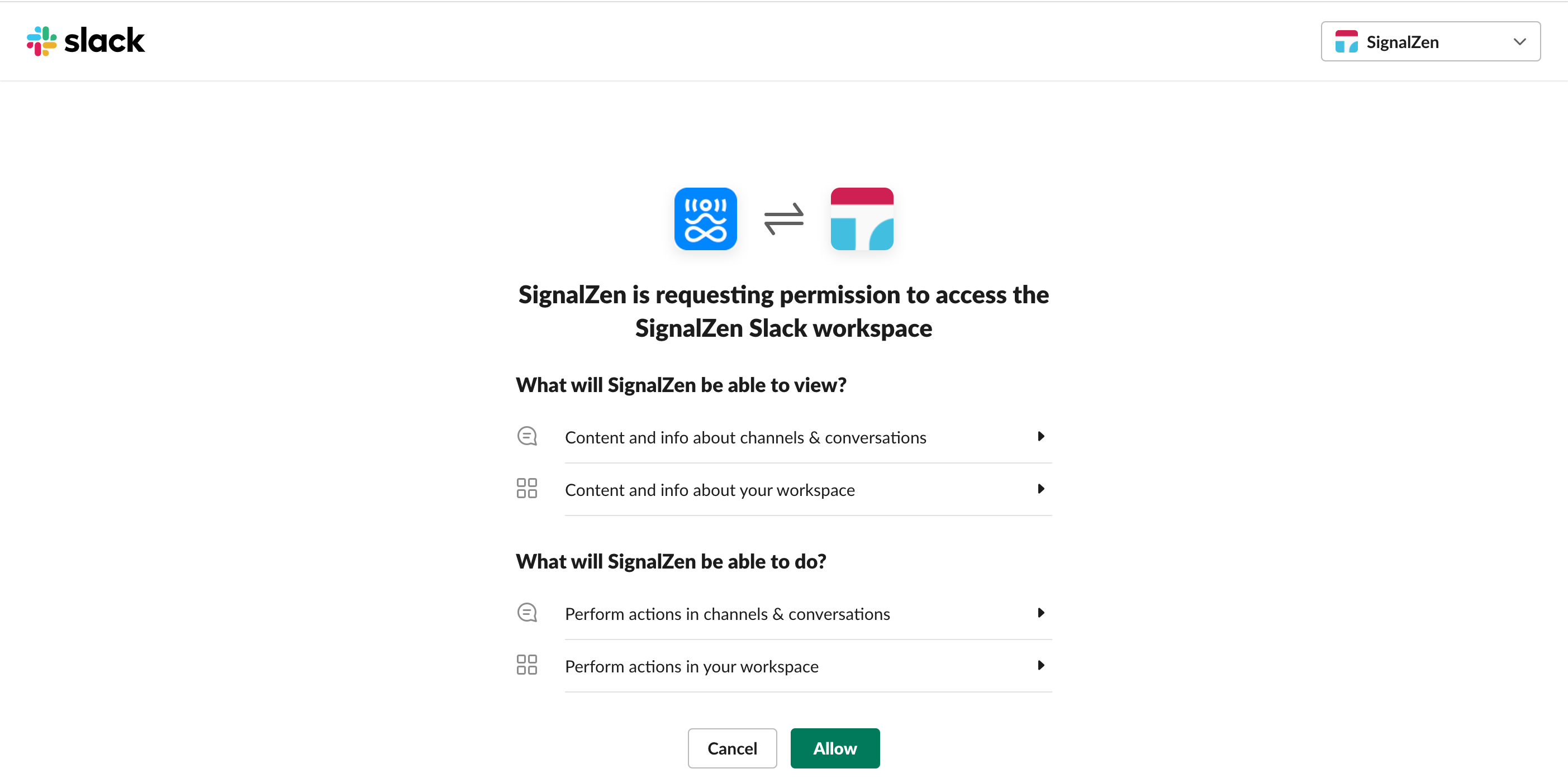
SignalZen will send you a request asking to allow access to the Slack workspace. Approve it please.

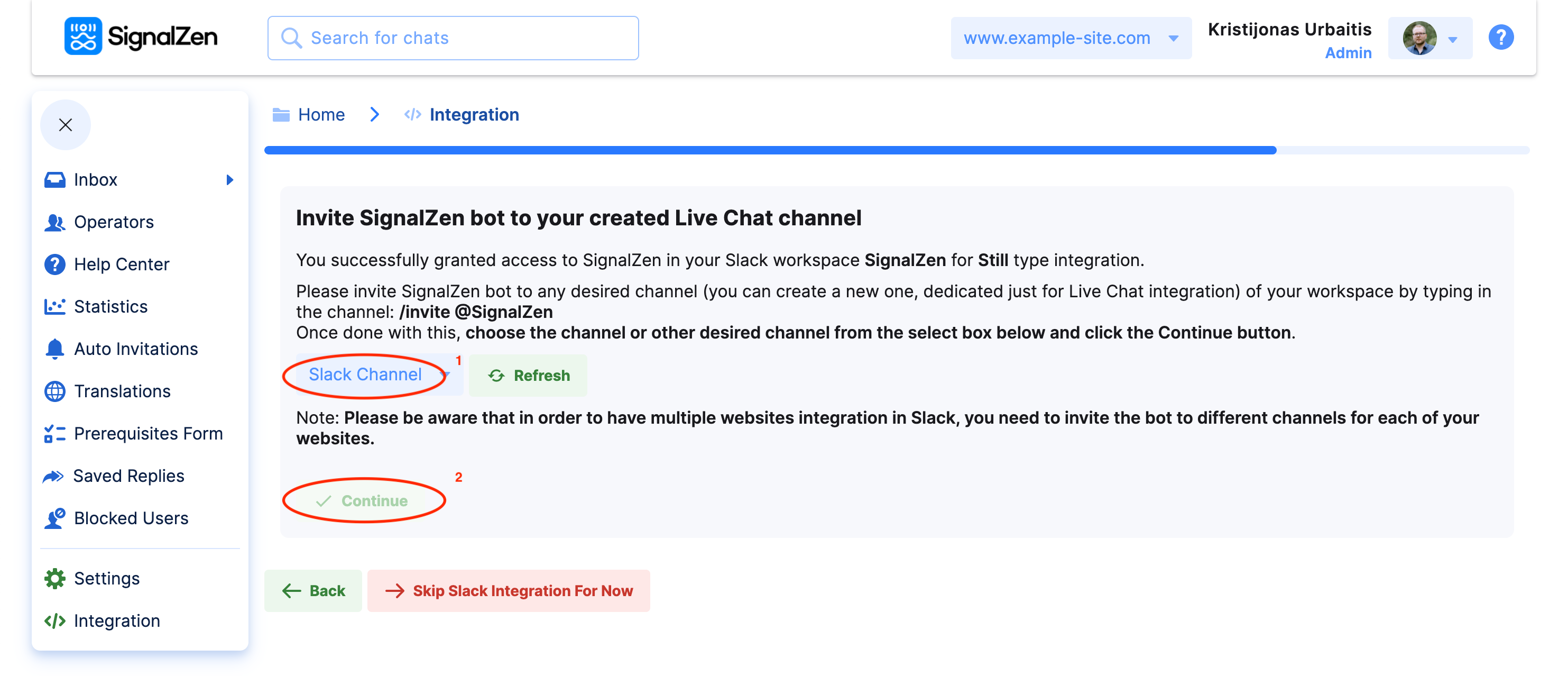
Soon you will be asked to send an invitation to SignalZen bot to any channel you have created. We suggest you dedicate one special channel for Slack on website integration. Chose the channel you want in a drop-down menu and press continue.

Congratulations! With this step Slack on website integration is successfully completed!

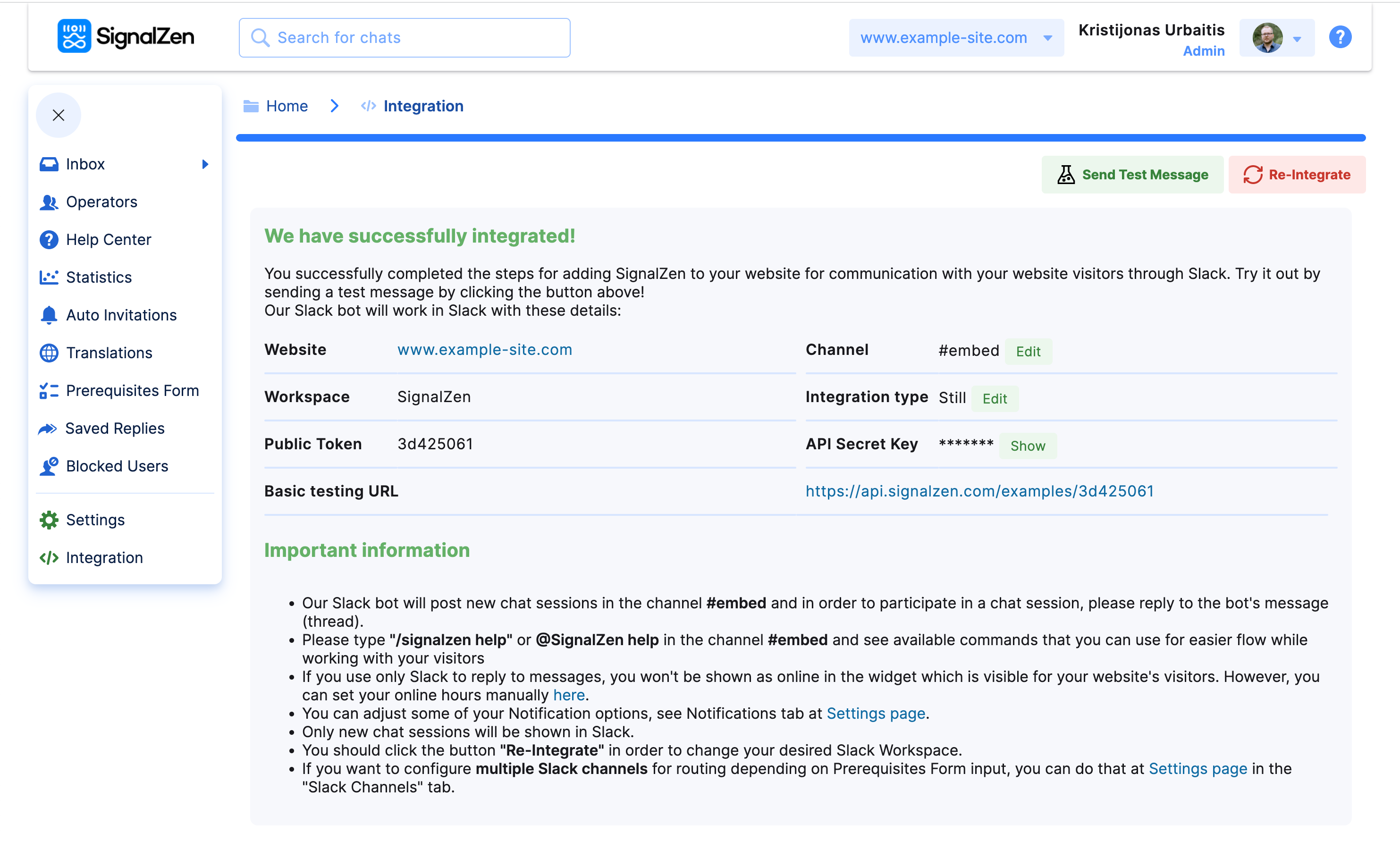
When the message of successful Slack Live Chat integration appears, the agents can already have direct conversations from website to their Slack website integration. Have a look at the interface of Slack embed launch. Here you can see and start using all freshly updated buttons we've previously presented.

Embed Live Chat widget into the website in your desired way
There are two basic ways to embed Live Chat widget into the website:
- as a standalone element with Live Chat icon. This works for HTML/JavaScript manual integration, WordPress, Shopify, Joomla, and Drupal platforms.
- or you can embed the widget without Live Chat icon directly into your desired HTML element. Here you'll have to work a bit with HTML and JavaScript technologies.
If you choose the first option, you will have a Live Chat icon on your webpage.

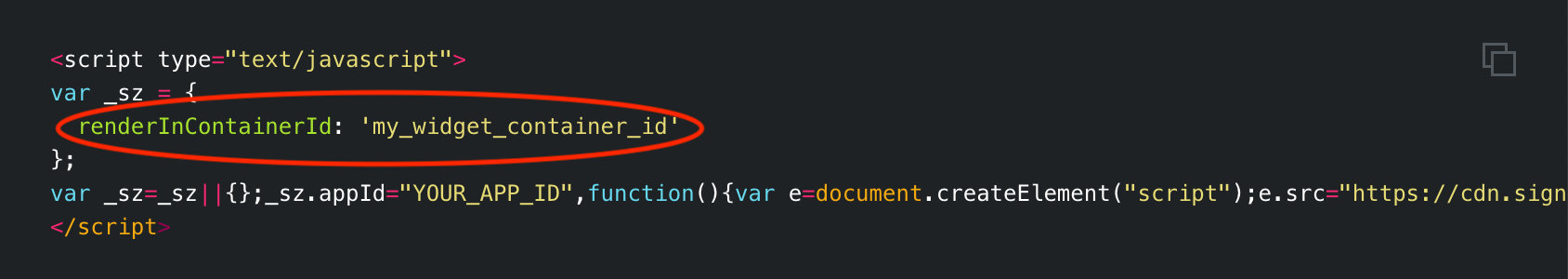
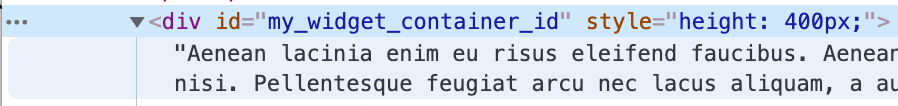
The second option requires some additional actions:


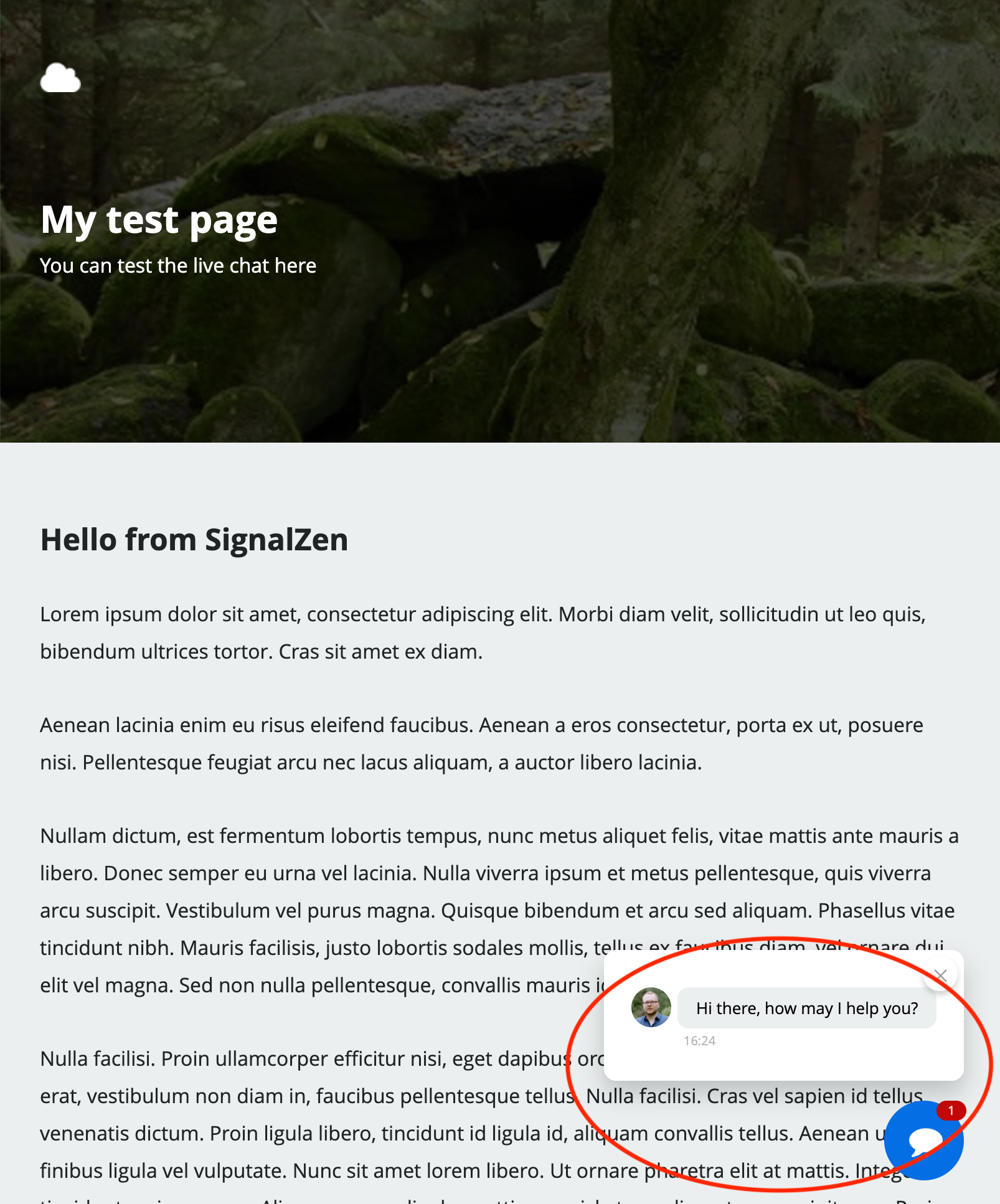
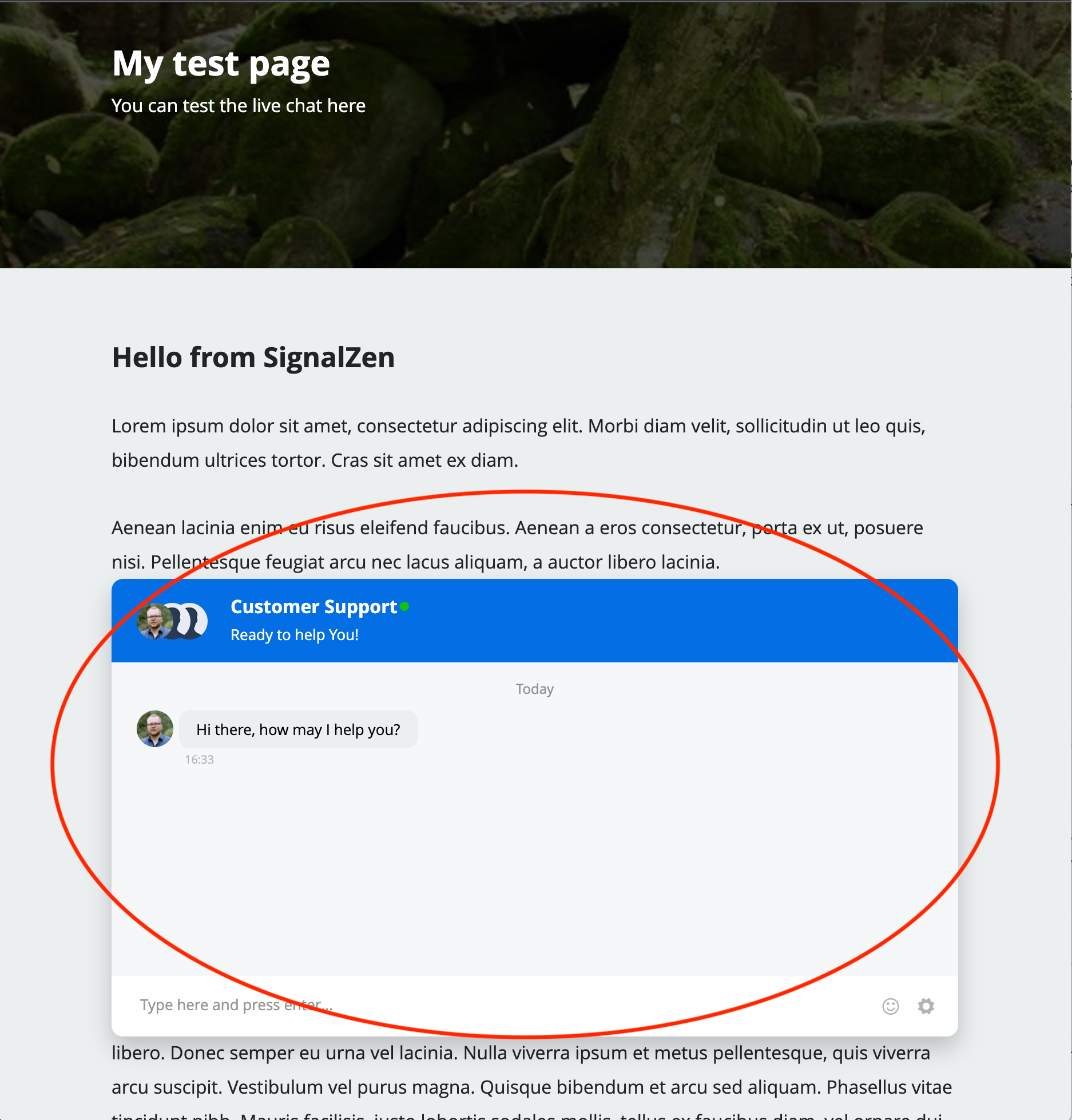
When these two steps are done, your Live Chat Slack embed will look as follows:

As you can see, there's no icon at the bottom right. The Live Chat Box appears directly on the website.
That's it! Make it happen, answer to your visitors!
Here we go! SignalZen has created two comfortable options for you. You can answer via Threads (with Still Slack integration) or dedicated new Channels (with Noisy Slack integration). The choice is yours which route you will take. We only suggest taking into consideration the load of different conversations the company may expect. Still is more convenient with a big amount of Live Chat interactions and the other way around – Noisy stands better for these who don't have heavy load of interactions.
Finally
It's worth to embed Slack into your website because it guarantees more efficient collaboration with your website visitors. Moreover, it saves time for both visitors and agents. SignalZen has created some helpful automated functions to make it even easier to manage the exchange of information between two sides.
Check our other blog texts and if it helps to decide, go ahead, try out our widget!
If you have any feedback or remarks, don’t forget to give as a shout by our Live Chat or by email info@signalzen.com.
